為什么 B 站的彈幕可以不擋人物?



html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.video {
width: 668px;
height: 376px;
position: relative;
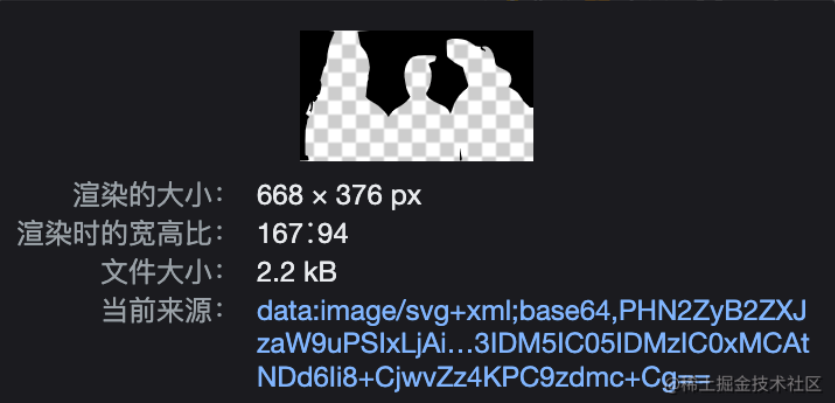
-webkit-mask-image: url("mask.svg");
-webkit-mask-size: 668px 376px;
}
.bullet {
position: absolute;
font-size: 20px;
}
style>
head>
<body>
<div class="video">
<div class="bullet" style="left: 100px; top: 0;">元芳,你怎么看div>
<div class="bullet" style="left: 200px; top: 20px;">你難道就是傳說中的奶靈div>
<div class="bullet" style="left: 300px; top: 40px;">你好,我是胖靈div>
<div class="bullet" style="left: 400px; top: 60px;">這是第一集,還沒有舔靈div>
div>
body>
html>
復制代碼


html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.video {
width: 668px;
height: 376px;
position: relative;
-webkit-mask-image: url("mask.svg");
-webkit-mask-size: 668px 376px;
}
.bullet {
position: absolute;
font-size: 20px;
}
style>
head>
<body>
<div class="video">
<div class="bullet" style="left: 100px; top: 0;">元芳,你怎么看div>
<div class="bullet" style="left: 200px; top: 20px;">你難道就是傳說中的奶靈div>
<div class="bullet" style="left: 300px; top: 40px;">你好,我是胖靈div>
<div class="bullet" style="left: 400px; top: 60px;">這是第一集,還沒有舔靈div>
div>
body>
html>
復制代碼